Edtech Impact
Creating an edtech evaluation platform from scratch
Edtech Impact | Startup
Sep 2018 – Oct 2019


PROBLEM

IMPACT

ROLE

tasks
Edtech Impact is a start-up that aims to make the process of evaluating edtech more transparent for educators. I joined the team when the product only existed as a vision as the only designer. The goal was to launch an MVP at the BETT Show in three months time. Although I wore many hats on this project, my focus was on working closely with the developer in order to journey from sketches to shippable product in a limited amount of time.
The vision
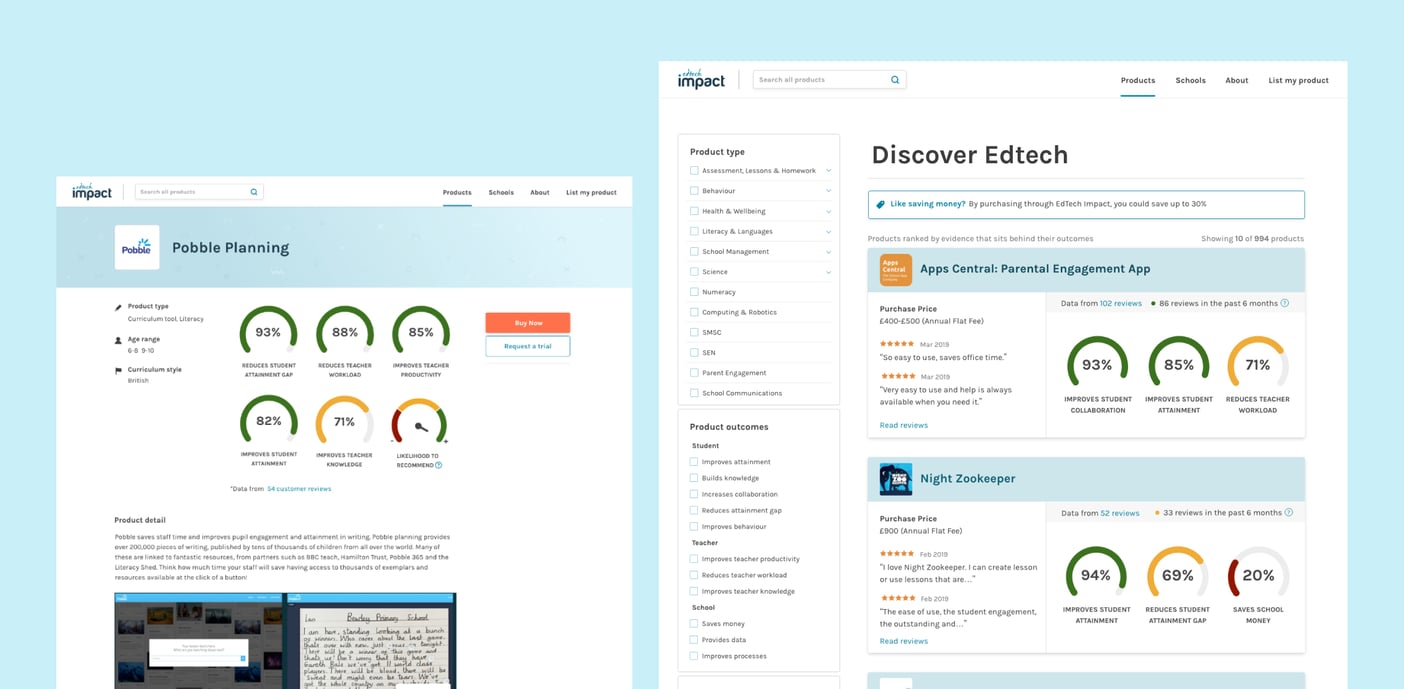
The CEO of Edtech Impact (who had previously worked in education) found that there was lack evidence around whether edtech actually improved the student outcomes that it claimed to boost. Edtech Impact was to list edtech products and encourage teachers to evaluate them by offering free trials. The data gathered from these trials was to be published on the site in the form of impact scores and case studies. Educators could then use this information to independently inform their purchases. Edtech Impact aimed to benefit edtech suppliers too, by offering free exposure and generating qualified leads.

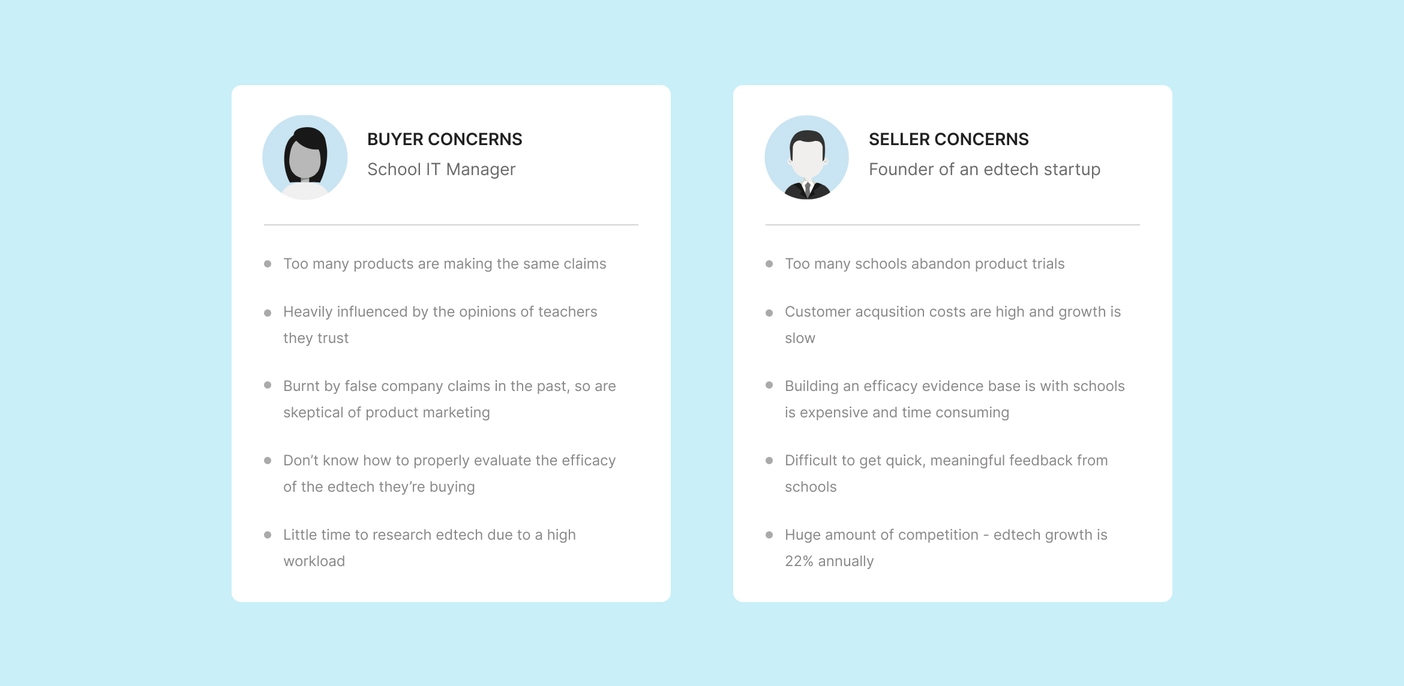
Edtech Impact personas (created before I joined the team)

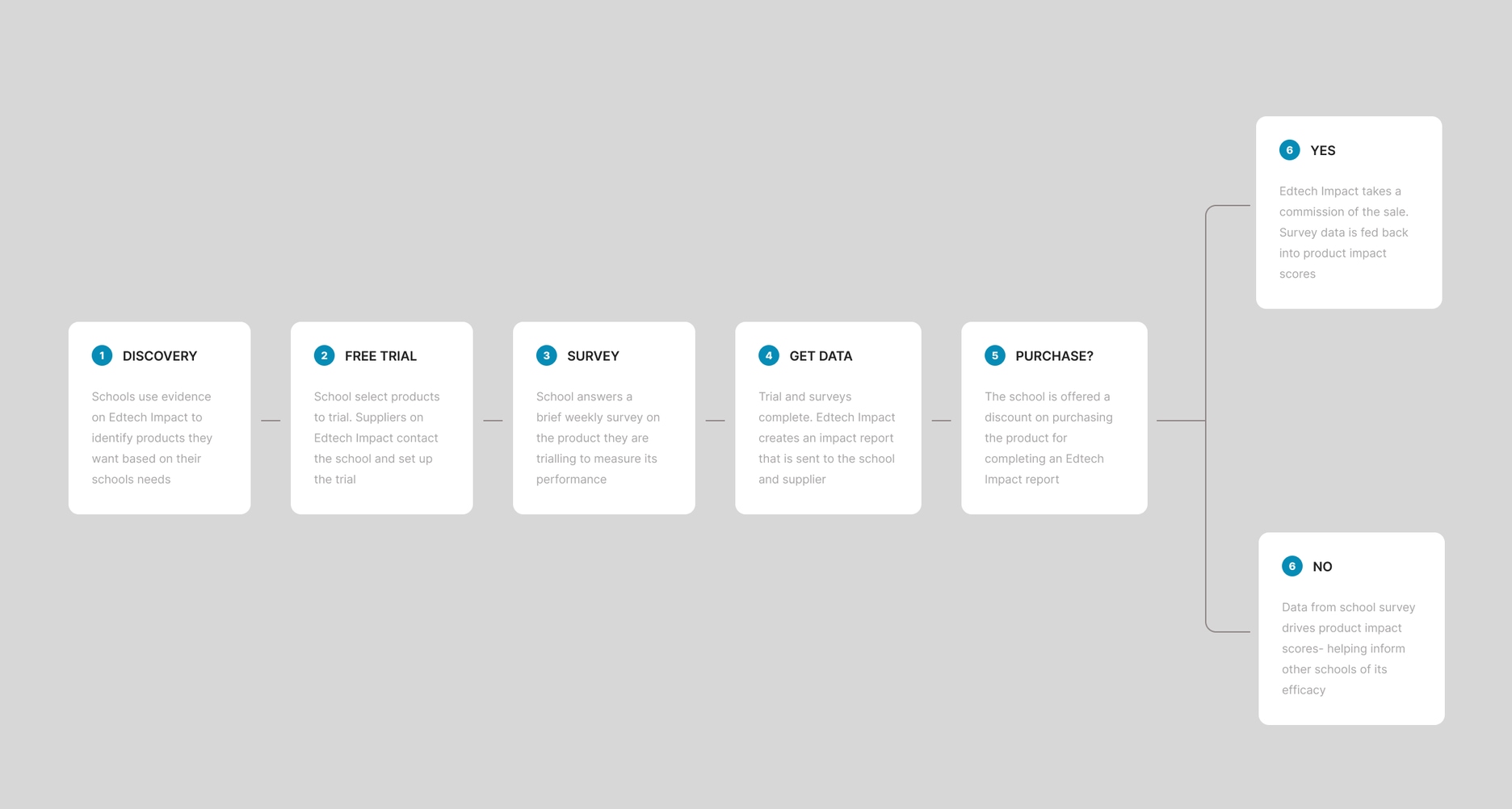
An early concept walkthrough of Edtech Impact (created before I joined the team)
Understanding the audience


Getting to know teachers – hosting workshops in Chester and attending Teach Meets
User feedback on the vision for Edtech Impact was overwhelmingly positive. Most teachers confirmed that they had the time to answer weekly surveys on products that they were trialling through Edtech Impact. However, once I understood more about their extremely busy day-to-day lives and workload, I began to feel concerned that they may be optimistically over-promising. The vision for Edtech Impact was signed off prior to my research and although I raised this concern, the vision remained defined.
Wireframing


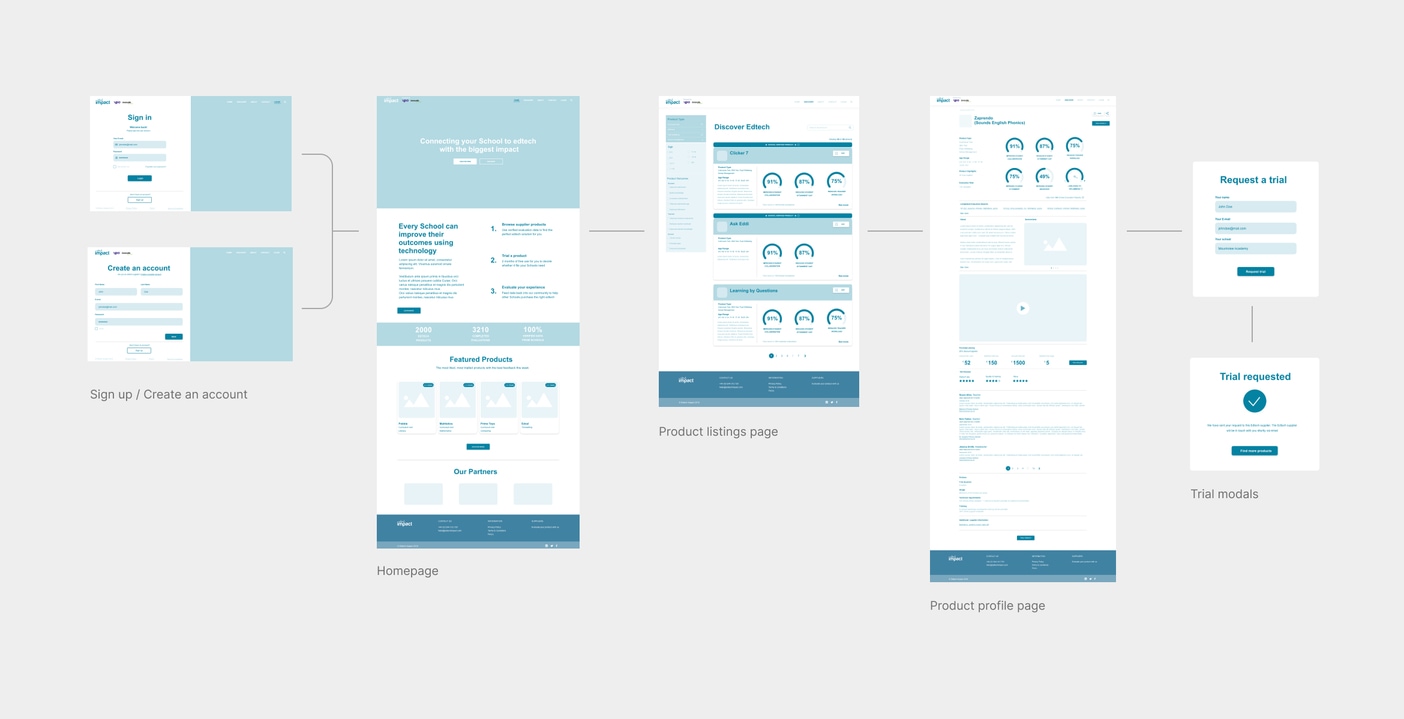
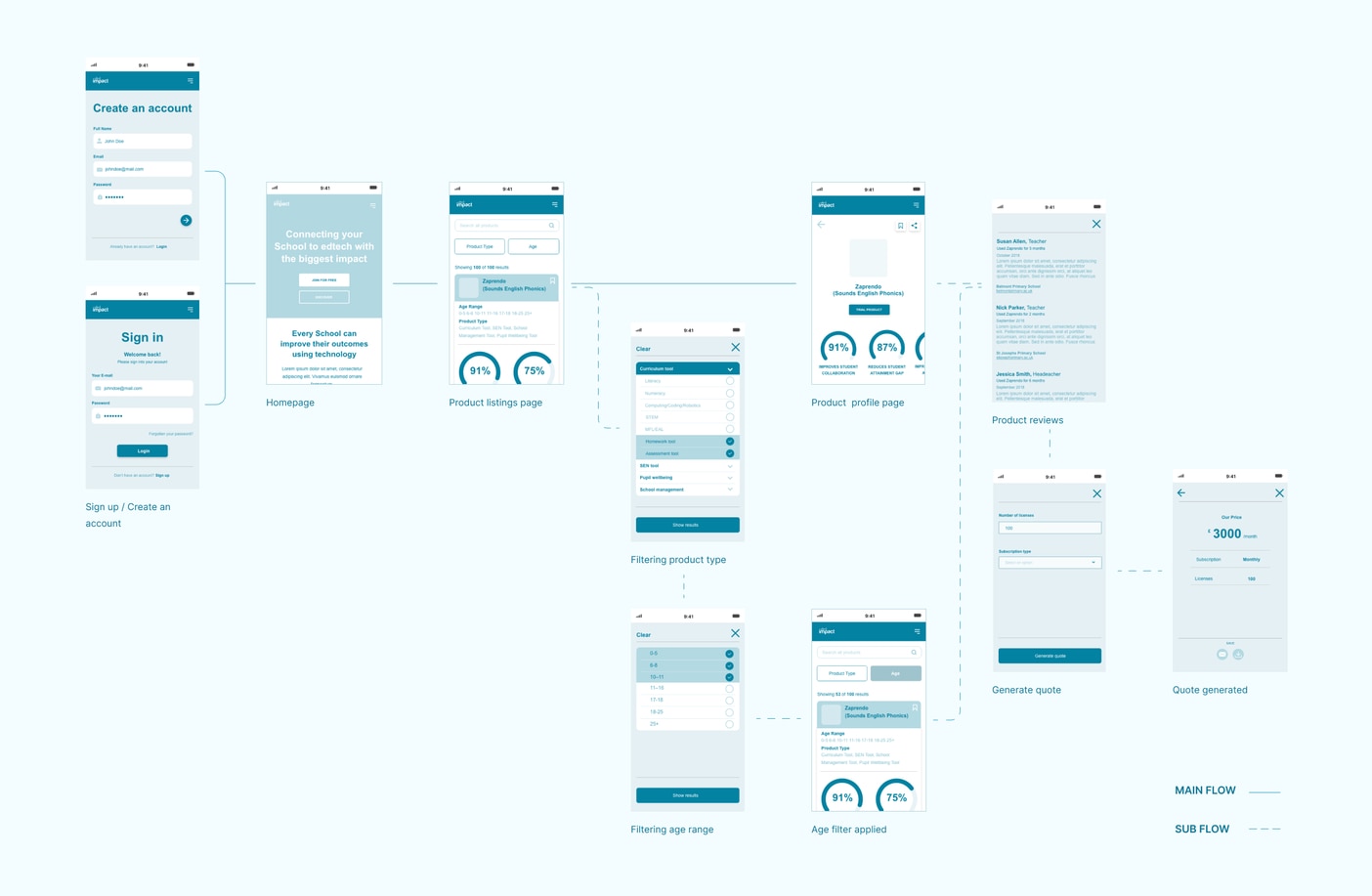
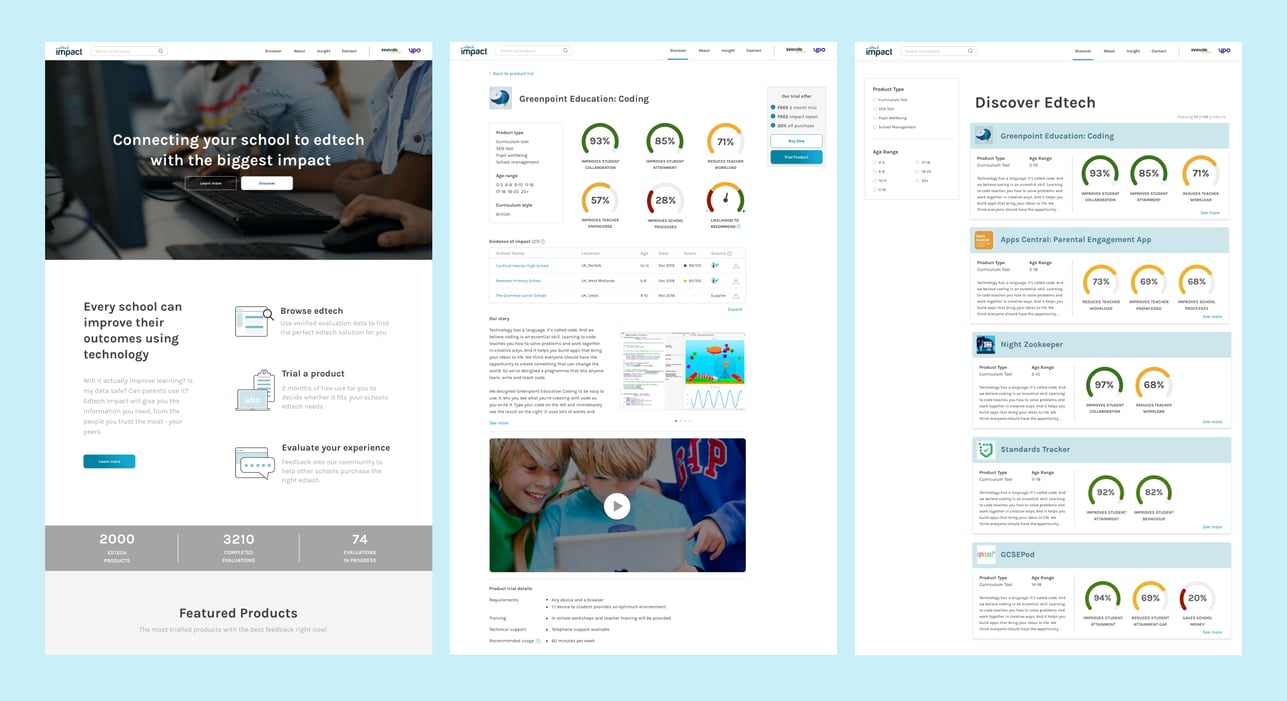
With limited time, concepts were designed, prototyped and tested within our team. The focus for MVP was the creation of four core pages – the sign up page, the homepage, product listings page, product profile page and a series of buy/trial product modals. Despite only planning to ship the desktop site for MVP, I took a mobile first approach as the next steps post MVP were to make the site responsive down to mobile.
Defining the brand identity

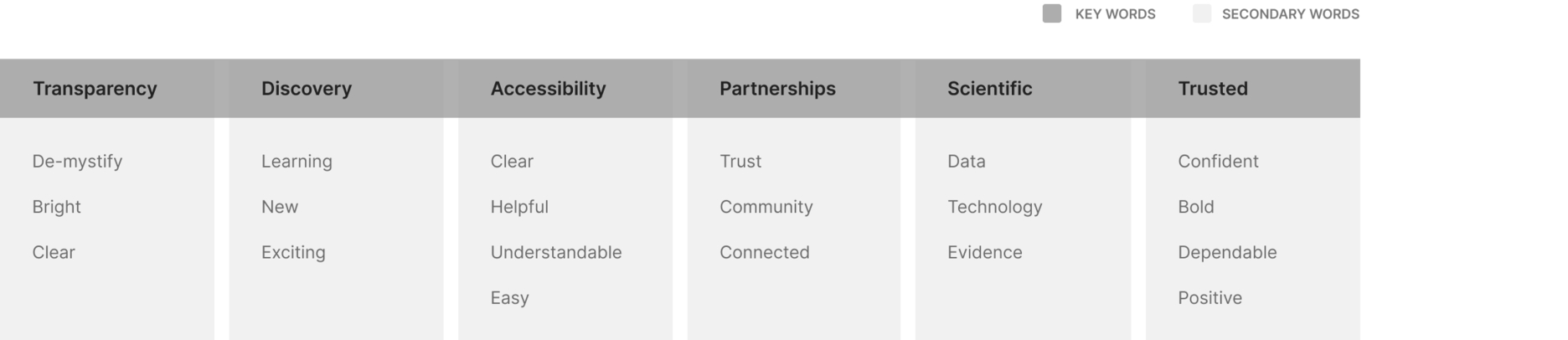
The Edtech Impact brand existed only as a logo when I joined, so as the only designer on the project I created the brand identity. In a workshop that I ran with the team, we outlined key words that we felt reflected the aims of the company. I then used these key words to create an expanded list of secondary words. These words then dictated all of the choices I made when choosing brand elements. This provided an effective way of making sure that our visual brand reflected our identity.

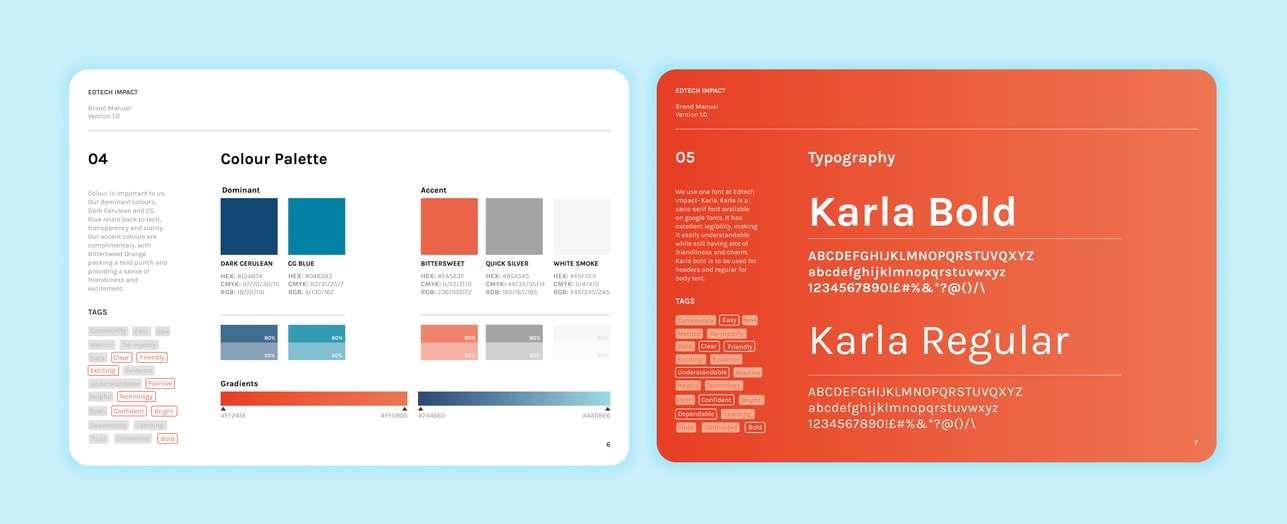
A couple of pages of the brand guidelines I created using brand words as “tags” for visual cues
Launching our MVP

After a hectic few months, we successfully launched to positive acclaim at the BETT Show. By focusing our efforts on building core pages to a high standard, we were able to seamlessly demo the main workflow on the site. This helped generate interest amongst educators in trialling and evaluating products on Edtech Impact, which in turn encouraged suppliers to list their product.
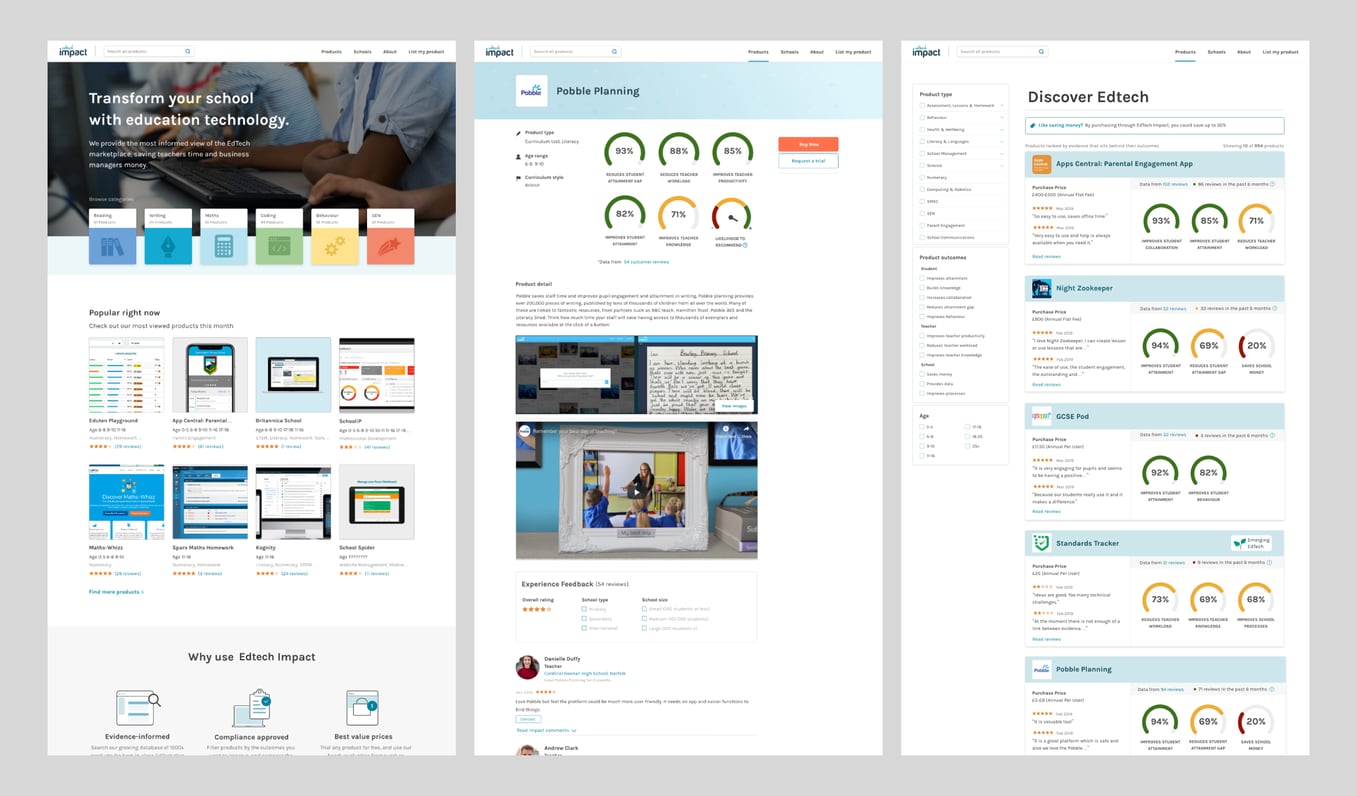
Post MVP

In the months after initial launch, we spent time building our database of school reviewed products. This allowed us to add more filters to the product listings page and click through product categories on the homepage. In less than a year, Edtech Impact grew from listing 0 products, to over 600. As I initially suspected, the completion rate of edtech feedback surveys by educators was lower than expected. In the time since I left Edtech Impact, it has pivoted to a Trustpilot style, review platform for edtech
Key learnings
- Working extremely closely with the developer was key to designing and shipping the MVP quickly. We literally sat side by side, during those first few months and bounced ideas back and forth until we reached a solution. This experience shaped the way that I’ve worked with developers in later roles.
- This was my first time working on a project from the very beginning, before anything existed. I learnt what it takes to transform intangible concepts into a real, working product.
- Making sure that your voice is heard as a designer whilst managing stakeholders is difficult. On this project preconceived ideas of the product before I joined outweighed my design advice.